第3讲:Date对象的属性和方法
3.1 Date对象的方法及其案例讲解
3.1.1 与Date对象相关的参数
n year:用四位数的数字表示年份,如2002;
n month:用数字0-11表示一年中的12个月份,0对应一月份,7对应八月份;
n hour:用数字0-23表示一天中的24小时;
n minutes:用数字0-59表示一个小时中的60分钟;
n seconds:用数字0-59表示一分钟中的60秒;
n milliseconds1:从GMT(格林威治时间)时间1970年1月1日凌晨到指定日期和时刻之间的毫秒数;
n milliseconds2:用0-999表示一秒钟中的1000毫秒;
n string:表示期望日期的字符串,字符串的格式必须与Date.parse()方法匹配;
〔函数调试公版脚本〕
<html>
<head>
<title>推算如期</title>
</head>
<body>
<script language="javascript">
<!--
function tsinghua(form)
{
var sample=new Date();
var info=sample.getDate();
document.write(info);
}
//-->
</script>
<h1 align="center">显示函数的返回值</h1>
<hr size="1" color="#ff0000">
<p>
<form name="form">
<input type="button" value="显示函数的返回值" name="button"
onclick="tsinghua(this.form)">
</form>
</body>
</html>
3.1.2 get方法
n getDate():返回某月中的某一天;
n getDay():返回某星期中的某一天;
n getYear():返回一个用4位数或2位数表示的年份;
n getFullYear():返回用4位数表示的年份;
n getMonth():返回月份0-11;
n getHours:返回小时数0-23;
n getMinutes():返回分钟数0-59;
n getSeconds():返回秒数0-59;
n getMilliseconds():返回毫秒数;
n getTime():返回以毫秒表示的时间和日期;
n getTimezoneoffset():返回以GMT时间为参考的时区偏差,以分钟来计算;
n getUTCDate():返回转成世界时间的月的某一天;
n getUTCDay():返回转成世界时间的星期中的某一天;
n getUTCFullYear():返回转成世界时间的4位数表示的年份;
n getUTCHours():返回转成世界时间的一天中的某一个小时;
n getUTCMilliseconds():返回转成世界时间的毫秒;
n getUTCSeconds():返回转成世界时间的秒;
3.1.3 set方法
n setDate():设置月中的一天;
n setYear():设置一个2或4位数的年份;
n setFullYear():设置4位数的年份;
n setHours():设置小时;
n setMilliseconds():设置毫秒;
n setMinutes():设置分钟;
n setMonth():设置月;
n setSeconds():设置秒;
n setTime():用一个时间的毫秒数来设置时间和日期;
n setUTCDate():按照世界时间设置日期;
n setUTCFullyear():按照世界时间设置一个4位数的年份;
n setUTCHours():按照世界时间设置小时数;
n setUTCMinutes():按照世界时间设置分钟数;
n setUTCMilliseconds():按照世界时间设置毫秒数;
n setUTCSeconds():按照世界时间设置秒数;
n setUTCMonth():按照世界时间设置月份;
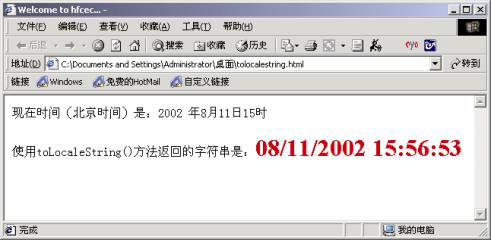
3.1.4 toLocaleString()方法
该方法的作用是返回以当地时间(与世界时间相比)为内容的字符串,应用示例如下:
〔示例一〕
<html>
<head>
<title>Welcome to hfcec...</title>
</head>
<body>
<script language="javascript">
<!--
var mydate=new Date();
var hour=mydate.getHours();
var date=mydate.getDate();
var month=mydate.getMonth()+1;
var year=mydate.getYear();
document.write("现在时间(北京时间)是:",year," 年",month,"月",date,"日",hour,"时");
document.write("<br><br>");
document.write("使用toLocaleString()方法返回的字符串是:");
document.write("<font face='Times New Roman' color='#ff0000' size='6'>","<b>",mydate.toLocaleString(),"<b>","</font>");
-->
</script>
</body>
〔示例二〕
<html>
<head>
<title>推算如期</title>
</head>
<body>
<script language="javascript">
<!--
function gettoknow(form)
{
var source=document.form.source.value;
var sourcedate=new Date();
var result_date=new Date;
var result_mili=sourcedate.getTime()+(source*24*60*60*1000);
result_date.setTime(result_mili);
document.form.display.value=result_date.toLocaleString();
}
//-->
</script>
<h1 align="center">推算如期</h1>
<hr size="1" color="#ff0000">
<p>
<form name="form">
<input type="text" name="source" size="4" value="">
<input type="button" value="推算并显示结果" name="button" onclick="gettoknow(this.form)">
<input type="text" name="display" size="30" value="">
<input type="reset" value="清除所有数据">
</form>
</body>
</html>